Overview
Call to action (CTA) link is a text-based link that is designed to prompt users to take a specific action, such as signing up for a newsletter.
CTA links are visually distinct instructions to users designed to provoke an immediate response using verbs such as 'call now' or 'find out more'.
Our CTA links are different to buttons which are typically larger and more visually prominent. While both CTA links and buttons are used to encourage users to take a specific action, the main difference between the two is the visual design.
CTA links are typically used for less important actions, such as linking to other important pages within a website while buttons are used for more important actions, such as submitting a form.
It's worth noting that the line between CTA links and buttons can be blurry, and the specific design and implementation of CTAs can vary depending on the website or application.
In our Design System we have 2 styles, a default and view all.
Default
A simple and clear link to direct users to a preferred action.
View all
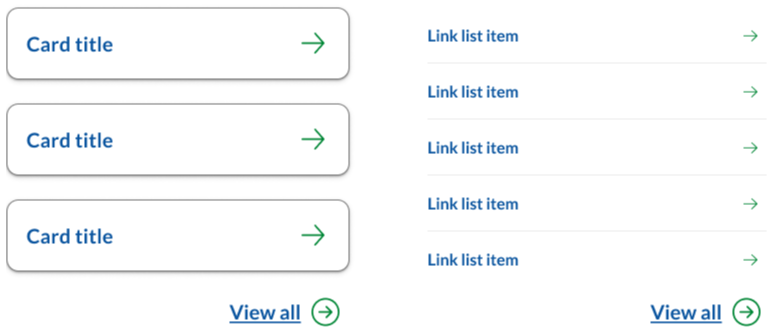
When a CTA link appears at the end of link columns or drop down menus it uses a modified icon style for the arrow. This is so that it appears visually distinct and differentiated from other links and is not part of the proceeding list.
View all example

<!--
Default: <a href="#" class="qld__cta-link">Sign up</a>
View all: <a href="#" class="qld__cta-link qld__cta-link--view-all">View all</a>
-->
<ul class="qld__link-list qld__margin-t-li--lg">
<li><a href="javascript:void(0);" class="qld__cta-link">Sign up</a></li>
<li><a href="javascript:void(0);" class="qld__cta-link qld__cta-link--view-all">View all</a></li>
</ul>
Usage guidelines
CTA links are more subtle than buttons and are often used for secondary or tertiary actions on a page.
It’s important to note, that a CTA link doesn’t need to use descriptive text like other hyperlinks.
When to use it
- Use a CTA when the action is less important than a primary action that already exists on a page.
- When the link is embedded in text.
When not to use it
- When there’s no specific action: A CTA link should lead the user to do a specific task, such as ‘Sign Up’ or ‘View all’. If the link isn't actionable, such as giving the user a link to reading more information or to an external website, it's better to style it as a regular hyperlink.
- A CTA link may not be necessary if the user can do the action through other means, such as a form, a button or a link in primary navigation. In this case, adding a CTA link may clutter the page and confuse the user.
Research and rationale
Our call to action link is built on the research completed by the DTA (Digital Transformation Agency, 2018). However, since the CTA is primary used to assist users to navigate to key areas of the site we updated the iconography and hover colours to be consistent with other navigation and directional links.
Iconography
We’ve used arrows over chevrons with animated hover to produce greater visual prominence. In our Design System chevrons are used to indicate a state change that happens within the page that doesn't result with the user being directed to another page, because CTAs are most often used to direct users to other areas of the site an arrow icon was chosen to better communicate this action.
Appearance
Our CTA links have a larger hit area then standard text links and include an animation for the hover state of the arrow to produce greater visual prominence.
View all design
We added a different icon for consistency of view all buttons. View all is a common link used at the end of navigation panels and link lists to take users to landing pages. The view all CTA needed to look visually distinct from other navigation items that included arrow icons but still feel related to the content above it. Because we wanted the icon to still feel connected to the links above, we chose a simple arrow encased in a circle so that it was clear it was also a navigation item.
Classes
| Name | Description |
|---|---|
| Default style. |
| View all style. |
Variables
| Name | Description |
|---|---|
| Colour of icon associated with interactivity on light backgrounds. |
| Colour of light link text. |
| Colour of icon associated with interactivity on dark backgrounds. |
| Colour of dark link text. |
Accessible CTA link requirements
Keep these considerations in mind if you are modifying the Design System or creating a custom component.
WCAG guidelines
1.4.11 Non-text contrast
Visual information used to indicate states or boundaries and icons must have a contrast ratio of 3:1 against adjacent colours. This ensures that users with visual impairments can distinguish different states and boundaries.
1.4.3 Contrast (Minimum)
The text colour and the background colour of the CTA must have a contrast ratio of at least 4.5:1 for normal text. This ensures readability for users with moderate visual impairments.
2.1.1 Keyboard accessible
The CTA links must be accessible using the keyboard alone. This allows for easier navigation for users who cannot or prefer not to use a mouse.
2.4.4 Link purpose (in context)
The purpose of each CTA link should be clear from the link text alone. For example, "Sign up" and "View all" both accurately describe what the link will do. Users should not have to read or understand additional content to know what the link will do.
2.4.7 Focus visible
The CTA link must have a clear visual focus state to indicate when it has keyboard focus. This is important for users who navigate with a keyboard.
Related
References
Digital Transformation Agency (2018) CTA links, Gold Design System, accessed 10 April 2023.
W3C (2018) Web Content Accessibility Guidelines (WCAG) 2.1, World Wide Web Consortium, accessed 10 April 2023.